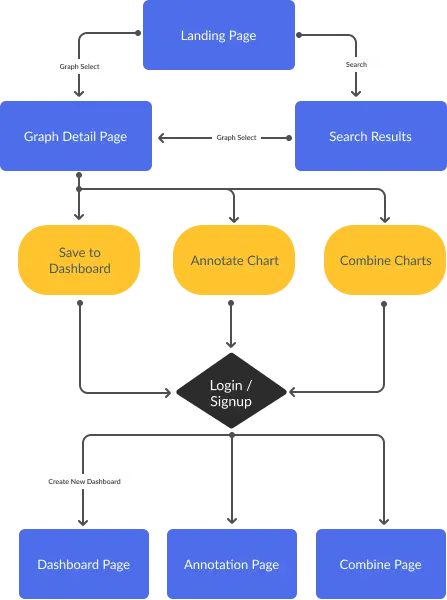
User Flows
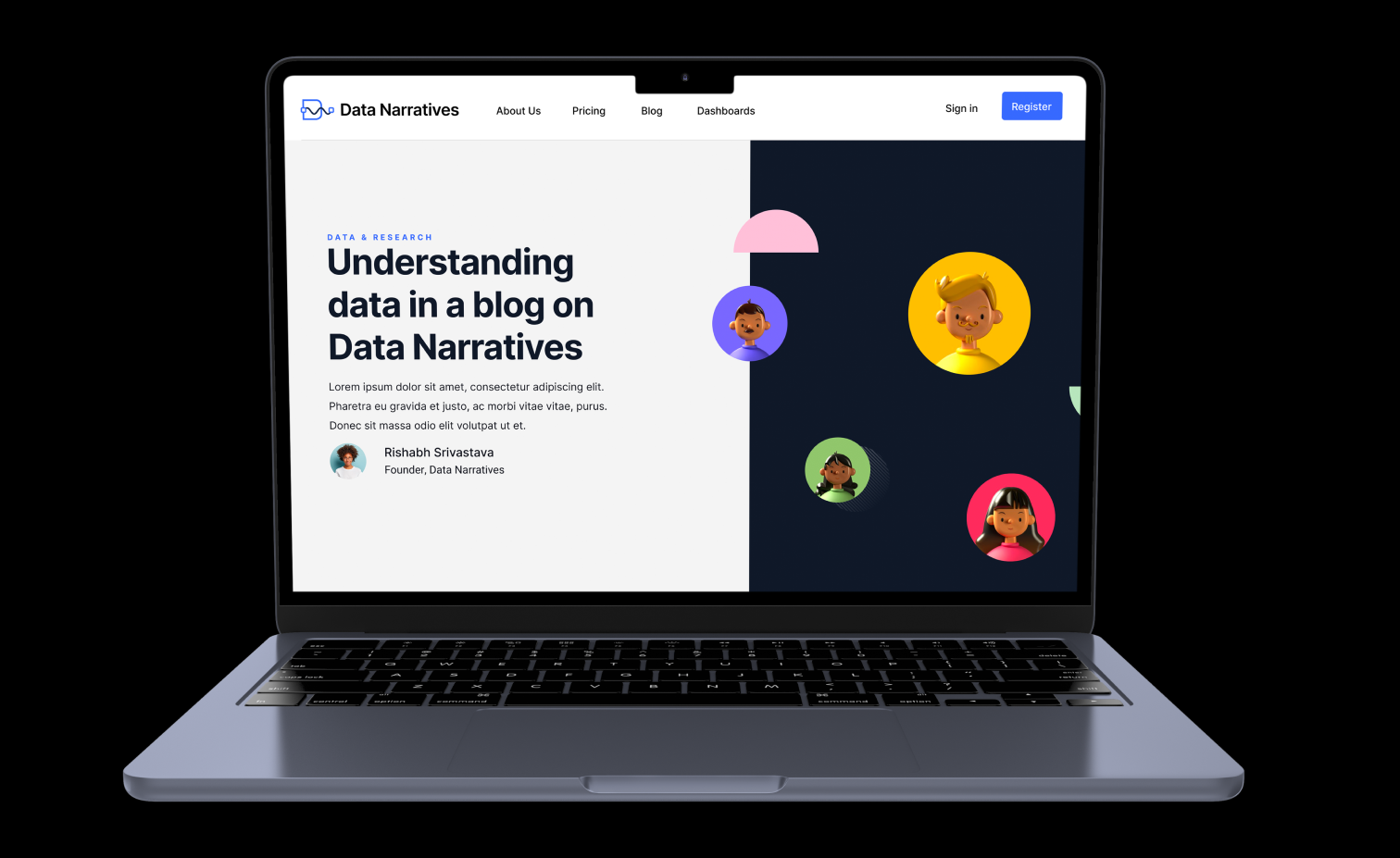
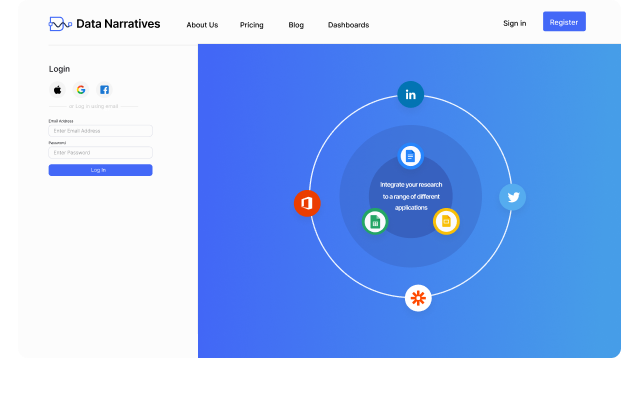
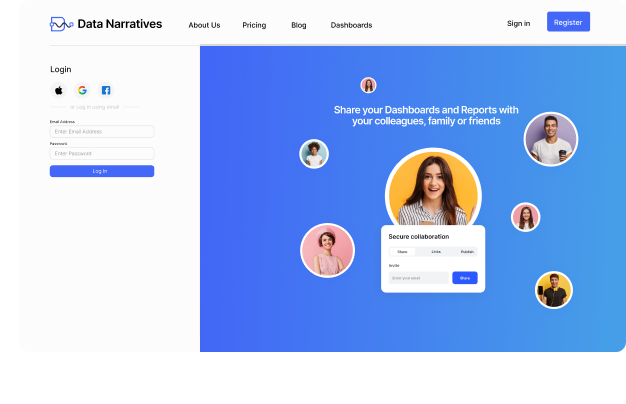
The goal of creating user flows in Data Narratives was to ensure a seamless and unobtrusive experience for users.
The objective was to allow users to explore the product immediately upon entering the platform, without requiring any additional steps such as signing up, making a payment, or creating a dashboard.

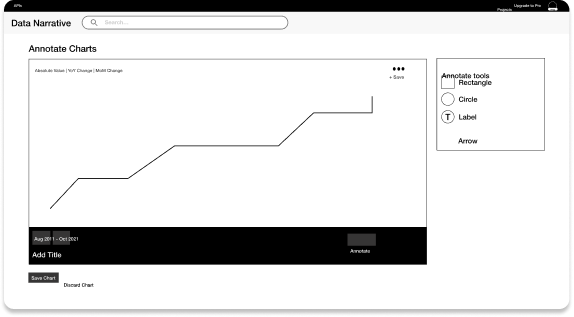
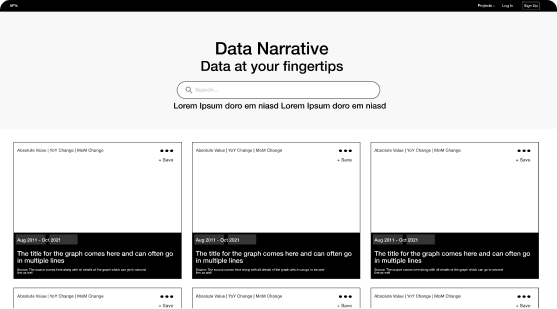
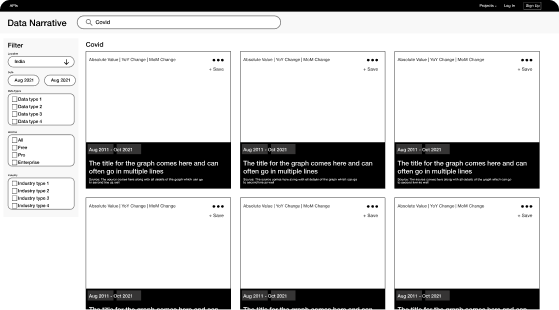
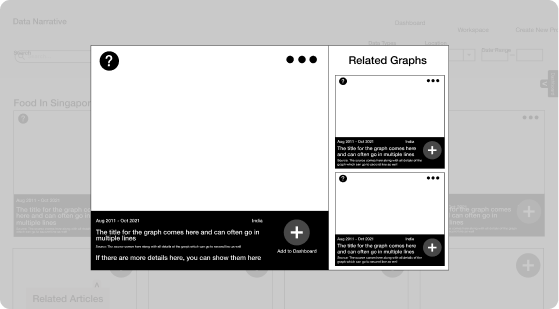
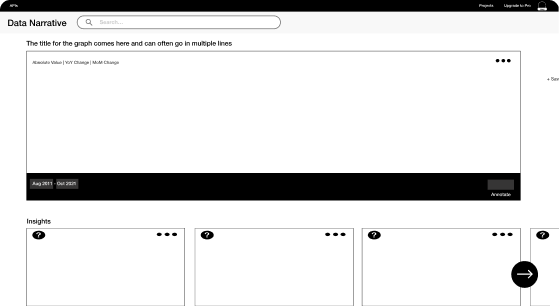
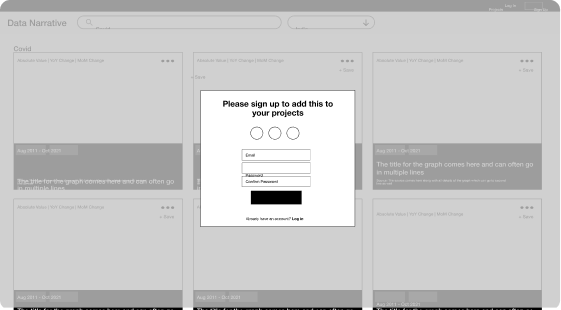
Wireframes






Interesting
UX Researches
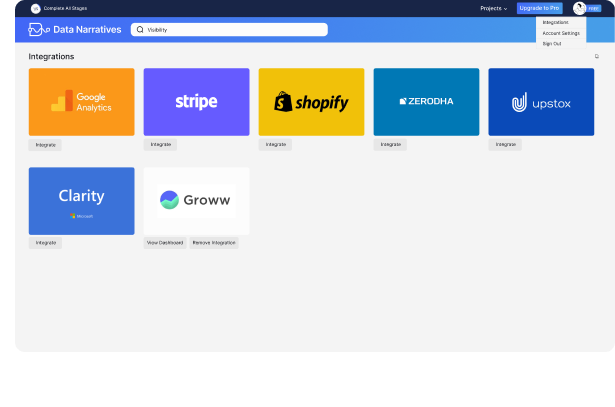
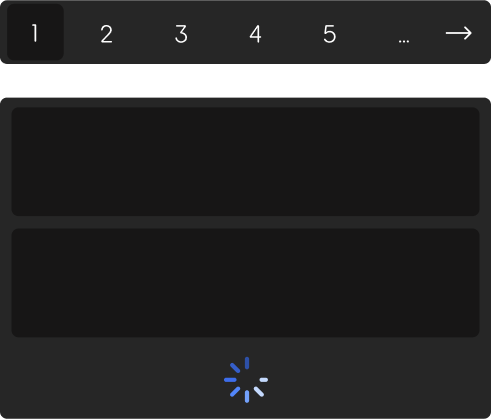
Pagination
vs
Infinite Scroll
Why do certain products like Google use Pagination while others like news organisations or food delivery platforms use infinite scroll?
The choice between pagination and infinite scroll often depends on the type of content being presented and the goals of the website or application. Pagination can be useful when users need to locate specific pieces of content, as it allows them to quickly jump to a specific page. However, infinite scroll can be more engaging and encourage users to continue scrolling and exploring content without the need for multiple clicks or interruptions.
After much research, we ended up going forward with the pagination route as our users were looking for specific pieces of data.

Edit Layout
Explorations
To give users the ability to edit the layout of a dashboard UX, we explored many options
- Drag-and-Drop Interface: Providing users with the ability to drag and drop different widgets or modules within the dashboard to rearrange the layout according to their preferences.
- Template-based Layouts: Offering users a set of pre-designed templates for different dashboard layouts. Users can then choose a template that suits their needs and customize it as desired.
- Customizable Grid System: Implementing a customizable grid system that allows users to define the size and position of each widget or module on the dashboard.
In the end, after testing multiple options, we decided to go with a Drag-and-Drop interface, similar to the one being used in platforms like Notion mainly for the reason that users were already familiar of the drag handles.

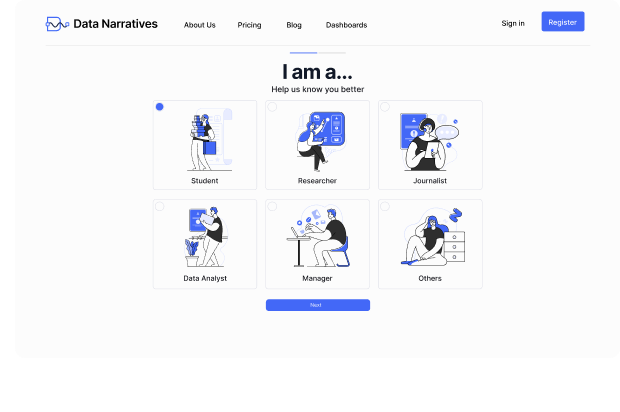
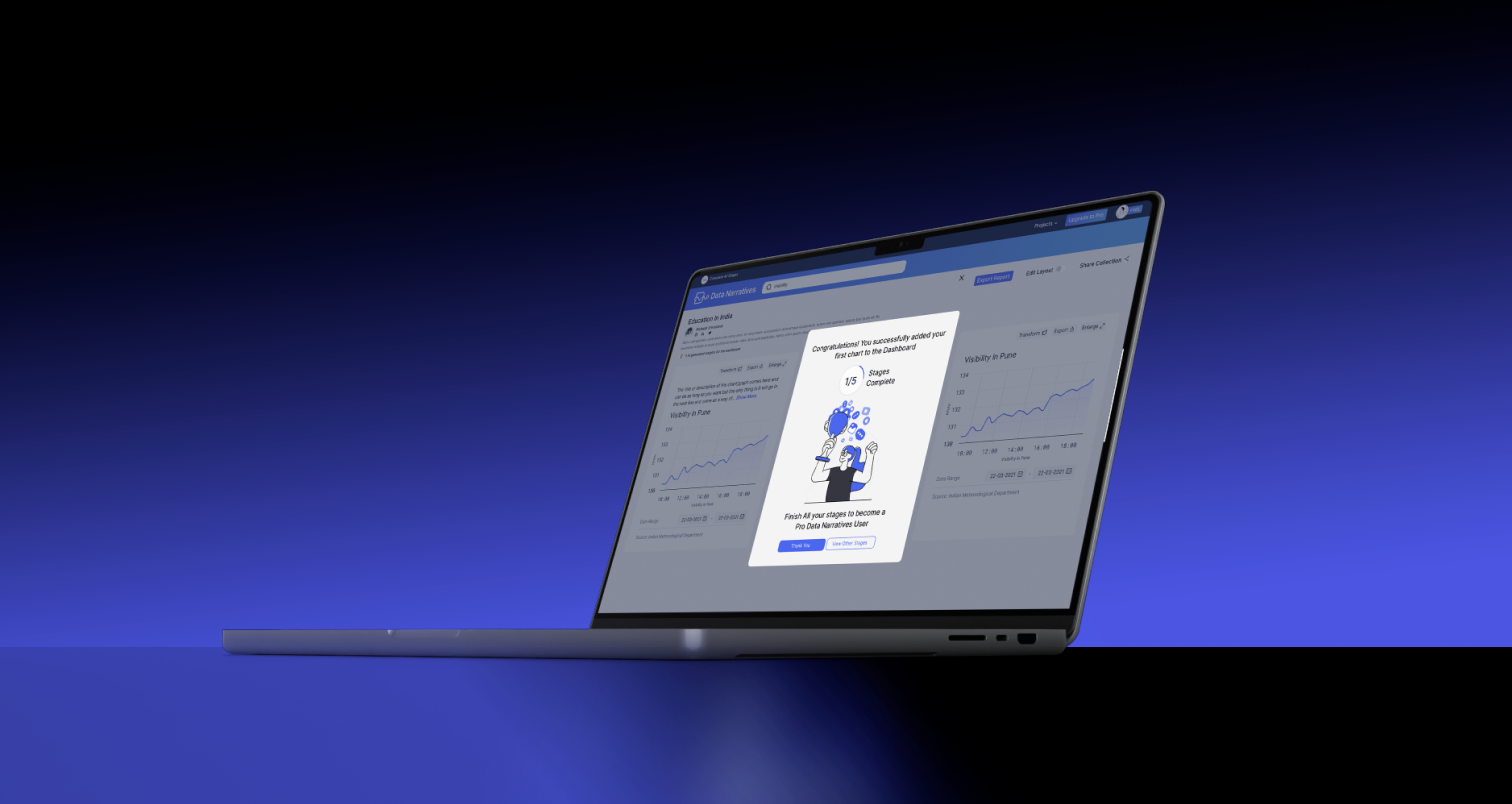
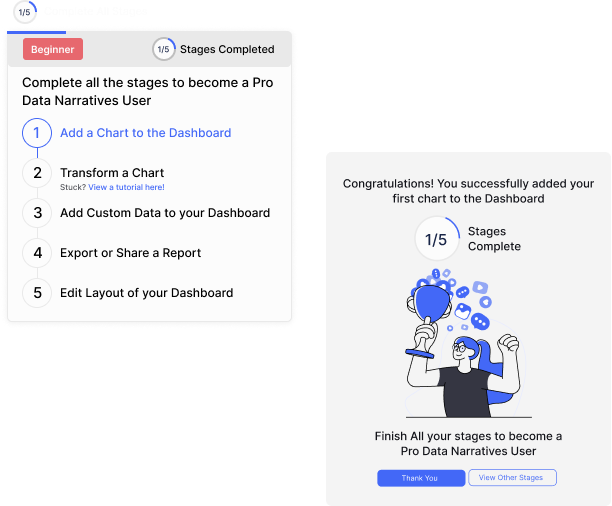
Onboarding
Gamification
How do you gamify onboarding?
Gamifying onboarding in UX can help make the process of learning how to use a service more engaging and enjoyable for users. We achieved that through a variety of ways.
- Creating a storyline: Developing a narrative that guides users through the onboarding process, providing them with context and motivation for completing each step.
- Using visual cues: Incorporating visual elements such as progress bars, badges, and trophies to encourage users to complete tasks and achieve milestones.
- Providing feedback and rewards: Offering positive feedback for completing tasks, such as earning badges.

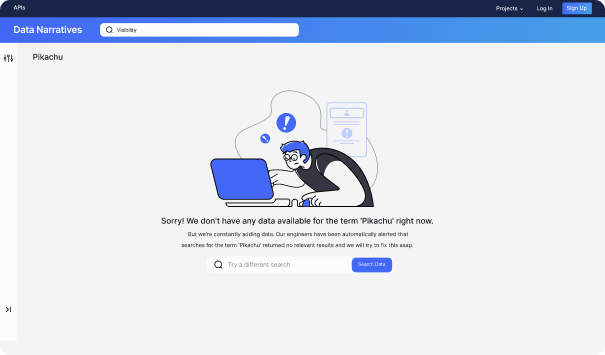
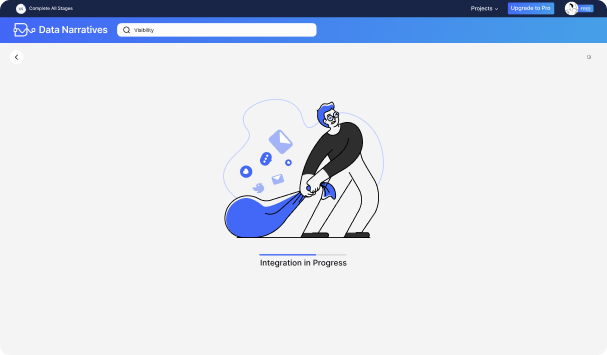
Making the platform
playful and lively
To infuse playfulness into the platform, we incorporated various amusing and idiosyncratic illustrations. While navigating through the website, these illustrations are guaranteed to elicit a smile from the users.